Dans Moovapps Process, lorsqu’on créé un tableau dynamique, il n’est possible de n’éditer qu’une seule vue pour ce tableau. La même vue est alors utilisée dans tous les formulaires dans lesquels le tableau est affiché. L’astuce suivante vous explique comment avoir des vues différentes, pour afficher plus ou moins de colonnes selon l’étape par exemple.
Étape 1 : récupérer le XML de la vue du tableau
Dans le studio, allez dans la gestion de votre tableau dynamique, et éditez sa vue. Modifiez sa présentation (ajout/suppression/paramétrage de colonnes, modification de l’ordre de tri…) sans sauvegarder vos modifications.
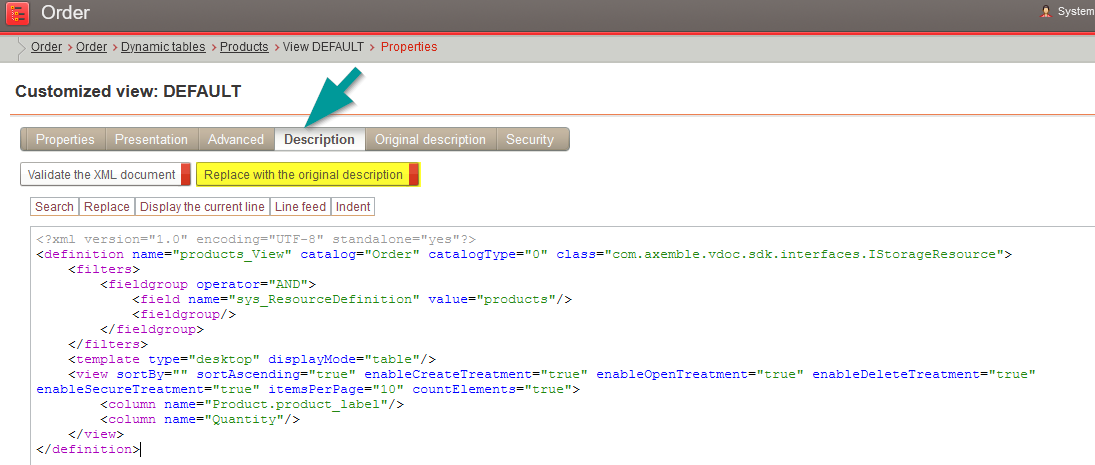
Une fois le paramétrage de la vue effectuez, allez sous l’onglet « Description ». S’il ets vide, cliquez sur le bouton « Replace with the original Description ».

Copiez le XML de la vue dans un presse-papier. Nous aurons besoin de le recopier plus tard. Fermer l’édition de la vue, en prenant garde de ne PAS enregistrer vos modifications.
Étape 2 : insérer le XML de la vue sur un formulaire
Placez-vous sur le formulaire de processus qui doit contenir votre vue de tableau dynamique modifiée. Dans l’exemple ci-après, nous souhaitons avoir une vue de tableau dynamique différente sur les formulaires d’édition et de lecture de la première étape. Nous nous plaçons donc sur le formulaire de lecture de la première étape.
A la place d’un composant tableau dynamique, placez dans votre formulaire un composant de type « Champ personnalisable ».

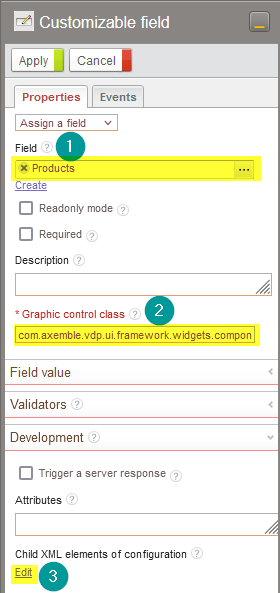
Cliquez ensuite sur le champ et modifiez sa configuration dans le panel des propriétés :
- Assignez le composant à votre champ de processus tableau dynamique (Products dans l’exemple)
- Dans le champ class de contrôle graphique, copiez/collez la valeur suivante : axemble.vdp.ui.framework.widgets.components.sys.forms.ResourceTableInputComponent
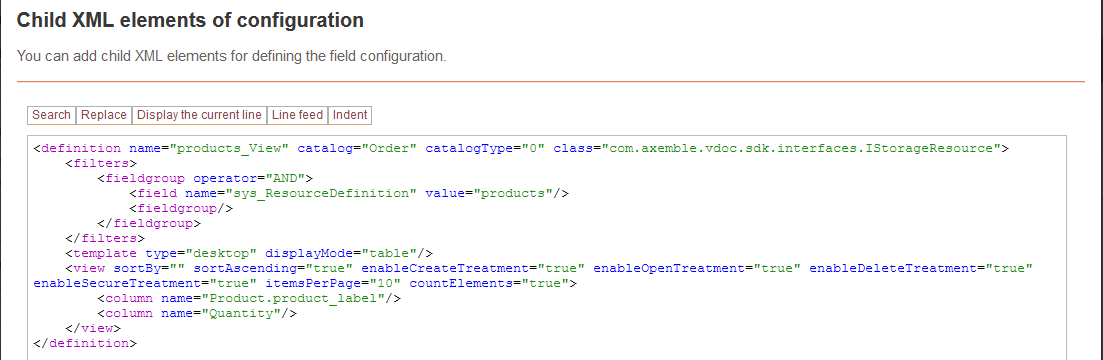
- Dans la configuration XML du champ, cliquez sur « Editer », et collez le XML de la vue que vous aviez collez au chapitre précédent.


Résultat
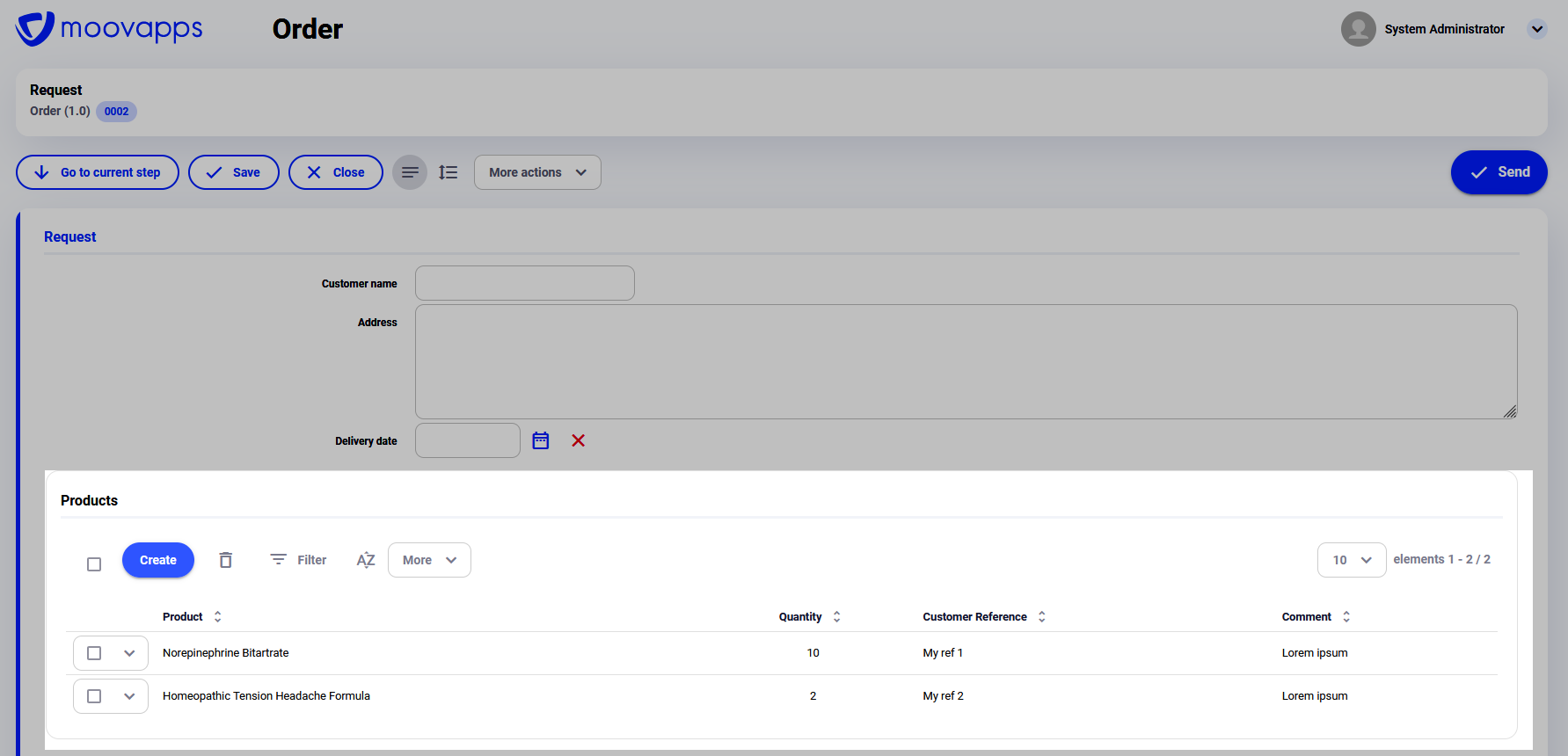
Sur la première étape du processus, le tableau est affiché, en reprenant les 4 colonnes qui sont définies sur la vue du tableau dans le Studio :

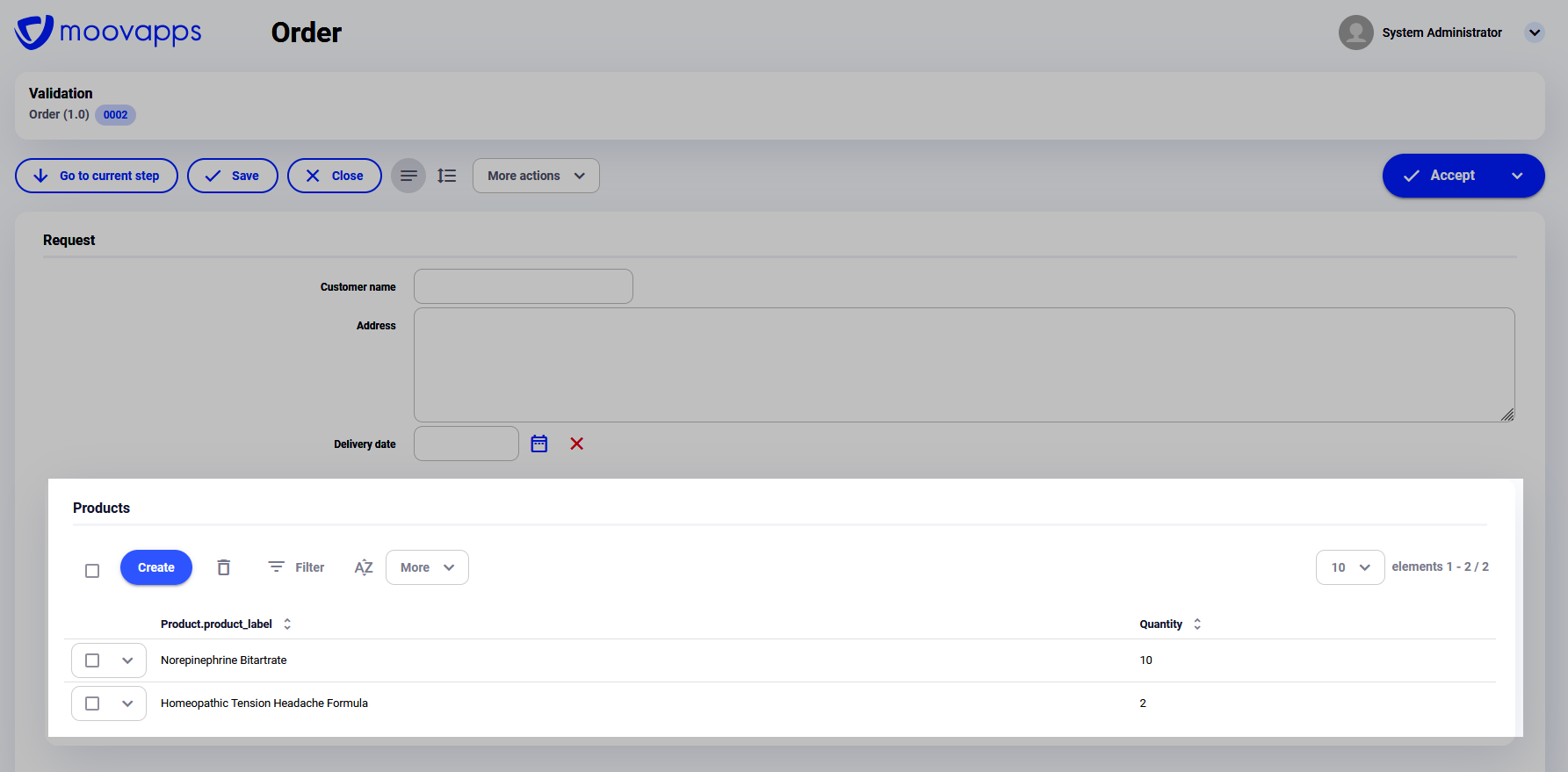
A la deuxième étape, le tableau est affiché en reprenant la configuration injectée via le XML de la vue. Seules 2 colonnes s’affichent :

Auteur de l'article
Thomas Paumier, Business Consultant Manager chez Visiativ Solutions Switzerland