Dans SOLIDWORKS Composer vous pouvez créer un manuel d’instructions en ligne à partir de données SVG. Par exemple, pour changer les piles d’une lampe de poche.
Les instructions seront disponibles sous forme de page HTML avec des images vectorielles et des fichiers SVG. Vous pouvez ainsi le publier sur internet.
Dans le conseil technique de la semaine, notre expert vous montre les étapes pour y arriver.
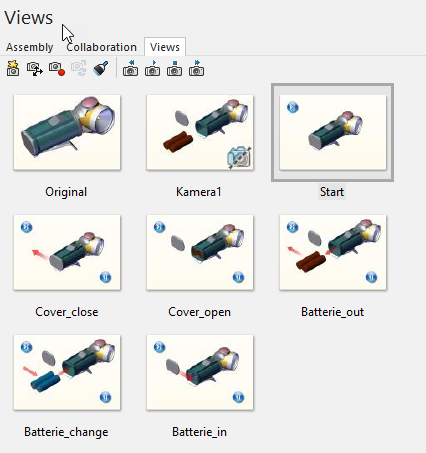
Étape 1
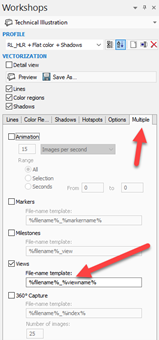
En premier, les vues doivent être crées dans SOLIDWORKS Composer

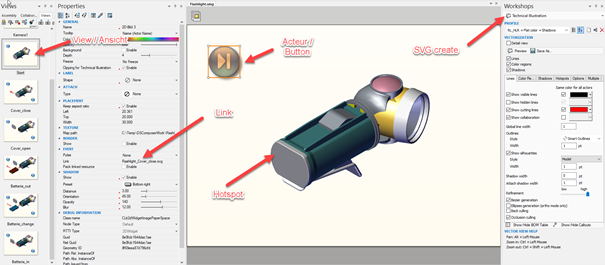
Étape 2
Pour faire défiler d’une étape à l’autre ou revenir à la précédente, les vues doivent être liées via le nom de fichier SVG.
Les liens sont saisis dans les propriétés d’un acteur sous “Lien”. L’acteur peut être un bouton ou un acteur de géométrie ou un hotspot.

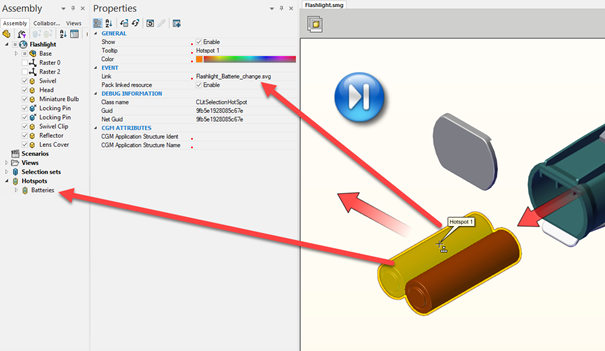
Étape 3
Définissez votre hotspot et intégrez le lien. Dans notre exemple, nous utilisons «Flashlight_Batterie_change.svg».

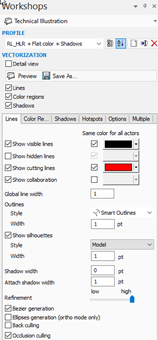
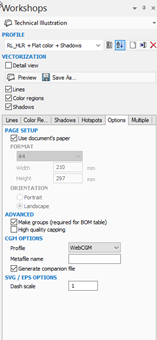
Étape 4
Les liens contiennent les noms de fichiers générés sous forme de représentation technique:



- Flashlight_Start.svg
- Flashlight_Cover_close
- Flashlight_Cover_open
- Flashlight_Batterie_out
- Flashlight_Batterie_change
- Flashlight_Batterie_in
Étape 5
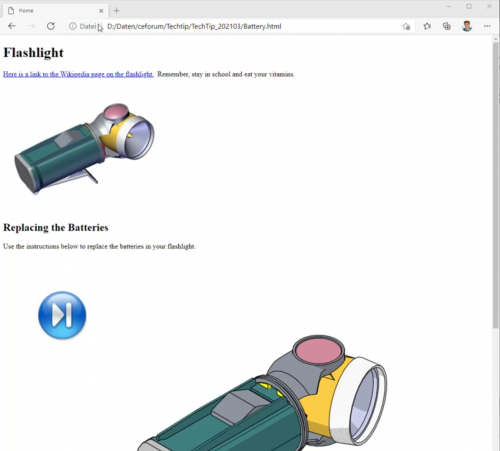
Une fois les fichiers SVG créés, la page de démarrage peut être intégrée dans une page HTML avec le nom “Battery.html”. Nous avons utilisé l’exemple de page HTML des fichiers de formation SOLIDWORKS Composer du chapitre 14 «Mouse.html» comme modèle.
Vous pouvez maintenant adapter l’entrée suivante avec le premier fichier SVG. Utilisez le code suivant:
<! – #InsertSVGContentHere ->
<object type = “image / svg + xml” data = “Flashlight_Start.svg”>
</object>
<! – #EndEditable ->
Résultat
Et voici le résultat en vidéo :
Nous espérons que ce conseil technique vous aidera également à créer des instructions dans SOLIDWORKS Composer pour votre activité.
Auteur de l'article
Roland Linder, Application Engineer chez Visiativ Solutions Switzerland